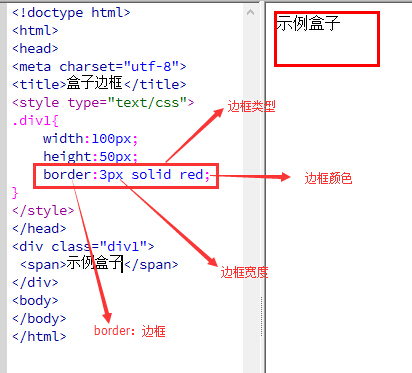
下面就一个简单的盒子为例:如图
border这个位置可选border:四边边框,border-top:蠢巧让顶部边框,类似还有border-left/right/button。
宽度即为边框宽度。
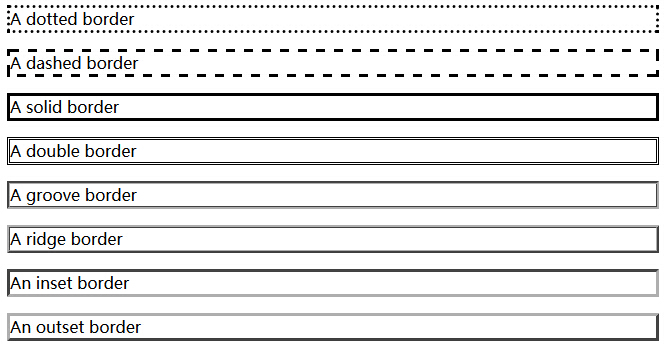
样式有如图:
颜宽禅色忽略,如有不清楚的可以参见w3school教程http://www.w3school.com.cn/css/css_border.asp
望带局采纳
版权声明:文章由 百问九 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.baiwen9.com/answer/220790.html